Favicon is often neglected by website designers, but it is equally important in website design. A proficiently created website has to contain a tailor made favicon since it vital for website branding.
Favicon is the tiny little icon left on your web browser’s address bar, and therefore, is an element of your overall website branding. They show up in your browser, but additionally in feed, so it’s essential that you include one with your websites.
Step 1
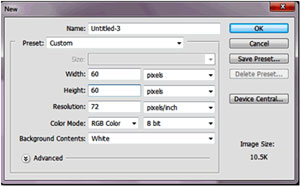
 To get going, simply open Photoshop and set your picture size right into the best square out of any even number, for example, 60×60 pixels, as working with a 16×16-pixel picture would be challenging.
To get going, simply open Photoshop and set your picture size right into the best square out of any even number, for example, 60×60 pixels, as working with a 16×16-pixel picture would be challenging.
Now, in order to begin creating your personal favicon, set your background color along with width, height and resolution. Make certain shades of color you use on your favicon are similar pair of colors you employ in your website.
Step 2
 When it comes to information on your design, you can either build a straightforward image or use your typography talent in planning your preferred favicon. I personally advise you to design a customized square shape image. Don’t forget that the dimension of this favicon is just too small to contain all of the information you intend to the role in the image.
When it comes to information on your design, you can either build a straightforward image or use your typography talent in planning your preferred favicon. I personally advise you to design a customized square shape image. Don’t forget that the dimension of this favicon is just too small to contain all of the information you intend to the role in the image.
Wait a bit and just keep on it simple yet fascinating. You can also make use of graphic along with text or your logo. Since Favicon is very tiny, it is necessary to maintain the graphic as simple as possible.
Step 3
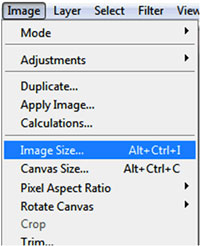
 After you have created the ideal image, change the sizes of your graphic to firmly 16 pixels by 16 pixels. This is due to the standard size of the favicon is at 16×16 pixels. If you would like lower your existing image dimension to use the image as a favicon, go to the Image -> Image Size.
After you have created the ideal image, change the sizes of your graphic to firmly 16 pixels by 16 pixels. This is due to the standard size of the favicon is at 16×16 pixels. If you would like lower your existing image dimension to use the image as a favicon, go to the Image -> Image Size.
Thus, in Photoshop, this can be achieved using the ‘image size’ selection under ‘Image’ menu at the very top. Insert 16 pixels in height and width then press OK button. This will likely resize the reputation to the adjusted size. Now you should save your data with the name ‘favicon’. Therefore, it should be saved and protected as .ICO layout. This can be done by making a selection of ‘windows (.ICO)’ within the file type option inside the ‘Save As’ window.
Step 4
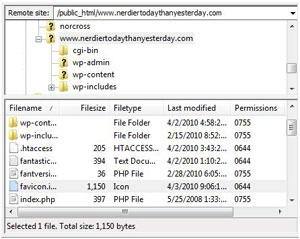
 Lastly, make sure you upload your customized ‘favicon.ico’ icon you have just generated to the website server is hosted. To add your Favicon on your server, simply open your FTP and check out the root directory of your website and search for favicon.ico. In case your Favicon icon is available on the server, overwrite this along with your custom photo. That’s all. Whenever you view your website, you’ll definitely notice your customized icon presented next to the TITLE in the address-bar. At last, don’t forget to update the page to get the change.
Lastly, make sure you upload your customized ‘favicon.ico’ icon you have just generated to the website server is hosted. To add your Favicon on your server, simply open your FTP and check out the root directory of your website and search for favicon.ico. In case your Favicon icon is available on the server, overwrite this along with your custom photo. That’s all. Whenever you view your website, you’ll definitely notice your customized icon presented next to the TITLE in the address-bar. At last, don’t forget to update the page to get the change.