In the first and the second part of this series we learned how to build a web dynpro component and navigate between different views with in the component. In this part of the series we will move on to learn more complicated scenarios where one component is embedded into another component.
The example consists of developing two web dynpro components Y_MOVIE_COMPOUSAGE (say this as component A) and Y_WDA_EXAMPLE_3 (say this as component B). Before dwelling into the creation of the actual application let’s get into some theory.
Cross-component programming:
Web dynpro components are reusable modules. From with in a component, an interface enables you to use the data and functions of another component.
Interface controller of a component:
Events, methods and context nodes of the component controller can be made visible for other components, to do this mark the “Interface “checkbox to assign them to the component interface.
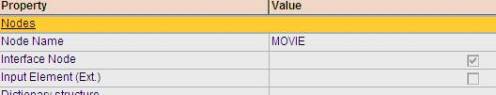
Interface node property checkbox for the node in the context:

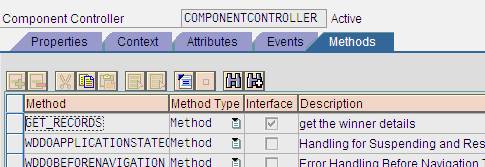
Interface checkbox for the controller method:

When we mark the checkbox the corresponding nodes and methods will become a part of the interface controller of the component and available for other components to access.
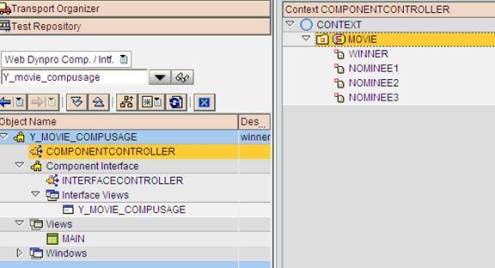
Now coming to the development, we will first develop a component with the name Y_MOVIE_COMPUSAGE. As we have already well versed with the creation of the component, I am not going into the details of the creation of the component. The component contains one view with the name MAIN and a user defined method GET_RECORDS which is marked as Interface method by checking the INTERFACE checkbox.
The component controller consists of a node with the name MOVIE having four attributes WINNER, NOMINEE1, NOMINEE2 and NOMINEE3

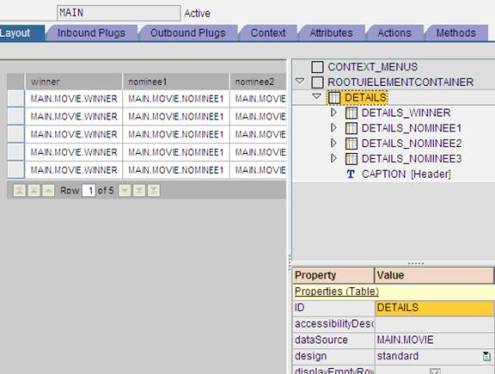
The layout of the view MAIN contains a table element DETAILS which is bound to the context node MOVIE. The layout looks like shown below:

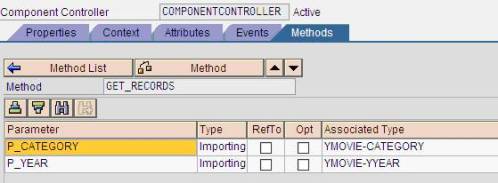
The methods tab of the component controller contains a user defined method GET_RECORDS with two import parameters P_YYEAR and P_CATEGORY


The method retrieves the data from the table YMOVIE for the given P_YEAR and P_CATEGORY.
The complete coding of the method is given below:
method GET_RECORDS.
types: begin of result,
winner type ymovie-winner,
nominee1 type ymovie-nominee1,
nominee2 type ymovie-nominee2,
nominee3 type ymovie-nominee3,
end of result.
data: result_data type table of result.
data: TABLE_NODE type ref to IF_WD_CONTEXT_NODE.
select * from ymovie into corresponding fields of table result_data
where yyear = p_year
and category = p_category.
TABLE_NODE = WD_CONTEXT->GET_CHILD_NODE( 'MOVIE' ).
TABLE_NODE->BIND_ELEMENTS( result_data ).
endmethod.
Now we built another component Y_WDA_EXAMPLE_3 which uses the component Y_MOVIE_COMPUSAGE. This component has one view with the name VIEW1.
This component usage has to be defined at componetcontroller level and at individual view level.
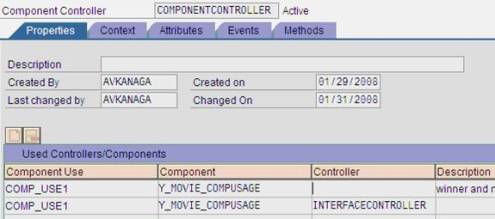
At the component controller level

The usage is created by clicking on the create ![]() button and selecting the appropriate component and its interface controller.
button and selecting the appropriate component and its interface controller.
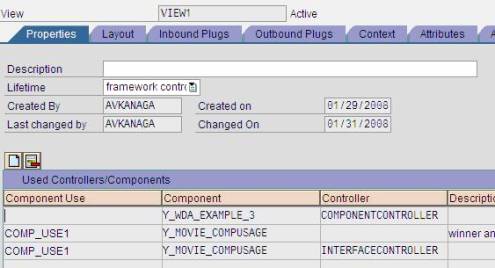
At the individual view level ( VIEW1 ):

By declaring this we are granting the access for Y_WDA_EXAMPLE_3 component to the component Y_MOVIE_COMPUSAGE and all the interface methods and nodes.
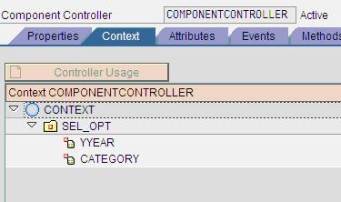
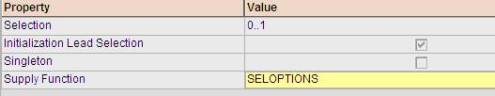
The context of the component controller consists of node SEL_OPT which has two attributes YYEAR and CATEGORY.

This node has supply function with the name SELOPTIONS

Supply functions are methods which are used to fill the context nodes with the data. These methods are called when the elements of the associated nodes are accessed by the application.
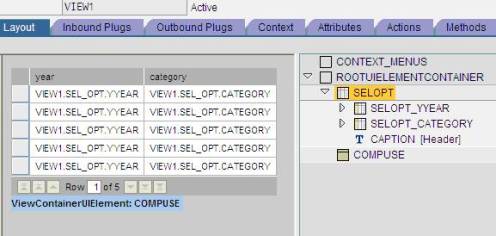
The layout of the VIEW1 contains a table and a “ViewcontainerUIElement” to embed the view MAIN of the used component Y_MOVIE_COMPUSAGE. The table UI element is bound to the node SEL_OPT of the component.
The layout looks as shown below:

The coding of the supply function is shown below:
method SELOPTIONS.
* General Notes
* =============
* A common scenario for a supply method is to aquire key
* informations from the parameter and then
* to invoke a data provider.
* A free navigation thru the context, especially to nodes on
* the same or deeper hierachical level is strongly discouraged,
* because such a strategy may easily lead to unresolvable
* situations!!
* if necessary, get static attributes of parent element
* DATA ls_parent_attributes TYPE wd_this->element_context.
* parent_element->get_static_attributes(
* IMPORTING
* static_attributes = ls_parent_attributes ).
*
** data declaration
* DATA ls_sel_opt TYPE wd_this->Element_sel_opt.
** @TODO compute values
** e.g. call a data providing FuBa
** ls_sel_opt-YYEAR = 1. " sample only !
** ls_sel_opt-CATEGORY = 1. " sample only !
** bind a single element
* node->bind_structure(
* new_item = ls_sel_opt
* set_initial_elements = abap_true ).
*
types: begin of sel_cri,
yyear type ymovie-yyear,
category type ymovie-category,
end of sel_cri.
data: itab_sel type table of sel_cri.
data: TAB_NODE type ref to IF_WD_CONTEXT_NODE.
* The year and category data is extracted from the table ymovie
* And stored in the internal table itab_sel, which inturn is binded
* To the context node SEL_OPT
select * from ymovie into corresponding fields of table itab_sel
where yyear <> space.
TAB_NODE = WD_CONTEXT->GET_CHILD_NODE( 'SEL_OPT' ).
TAB_NODE->BIND_ELEMENTS( itab_sel ).
endmethod.
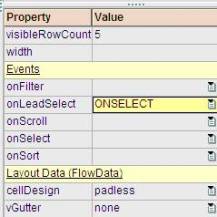
Every UI element in the view will have some events associated with it and we can define the events and implement the corresponding evenhandler method. For the table element SELOPT we will define the event ONSELECT for “onLeadSelect” event.

The corresponding eventhandler method with the name ONACTIONONSELECT will be added to the methods tab automatically by the system.
The complete coding is shown below:
method ONACTIONONSELECT.
data lo_cmp_usage type ref to if_wd_component_usage.
lo_cmp_usage = wd_this->wd_cpuse_comp_use1( ).
if lo_cmp_usage->has_active_component( ) is initial.
lo_cmp_usage->create_component( ).
endif.
DATA lo_nd_sel_opt TYPE REF TO if_wd_context_node.
DATA lo_el_sel_opt TYPE REF TO if_wd_context_element.
DATA ls_sel_opt TYPE wd_this->element_sel_opt.
DATA lv_yyear LIKE ls_sel_opt-yyear.
* navigate from to via lead selection
lo_nd_sel_opt = wd_context->get_child_node( name = wd_this->wdctx_sel_opt ).
* get element via lead selection
lo_el_sel_opt = lo_nd_sel_opt->get_element( ).
* get single attribute
lo_el_sel_opt->get_attribute(
EXPORTING
name = `YYEAR`
IMPORTING
value = lv_yyear ).
* DATA lo_nd_sel_opt TYPE REF TO if_wd_context_node.
* DATA lo_el_sel_opt TYPE REF TO if_wd_context_element.
* DATA ls_sel_opt TYPE wd_this->element_sel_opt.
DATA lv_category LIKE ls_sel_opt-category.
* navigate from to via lead selection
lo_nd_sel_opt = wd_context->get_child_node( name = wd_this->wdctx_sel_opt ).
* get element via lead selection
lo_el_sel_opt = lo_nd_sel_opt->get_element( ).
* get single attribute
lo_el_sel_opt->get_attribute(
EXPORTING
name = `CATEGORY`
IMPORTING
value = lv_category ).
DATA lo_INTERFACECONTROLLER TYPE REF TO YIWCI__MOVIE_COMPUSAGE .
lo_INTERFACECONTROLLER = wd_this->wd_cpifc_comp_use1( ).
lo_interfacecontroller->get_records(
p_category = lv_category " ymovie-category
p_year = lv_yyear " ymovie-yyear
).
endmethod.
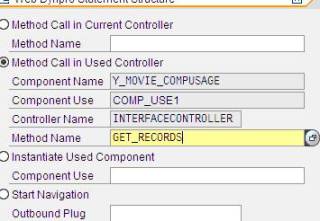
In the above coding the calling of the method get_records which is the method of the used component Y_MOVIE_COMPUSAGE is called using the webdynpro code wizard as shown below:

After creating the web dynpro application for the component activate the whole component .
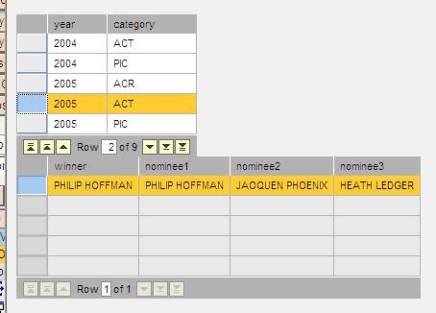
The result is shown below:

For the year 2004 and category ACT the result is shown in the second table. If we select different row in the first table the result changes in the second table.

Sankar Rao Bhatta is an SAP NetWeaver Consultant with Intel, India. After completing M.Tech from IIT Bombay, he worked with IBM as SAP Consultant before joining Intel. Other areas of his expertise include SAP SRM and ABAP.